New Flutter 3.13 Update: Latest Features to Note
18 Aug, 2023
7 min read
18 Aug, 2023
7 min read

The stable version Flutter 3.10 was released on 10th May’ 2023 with support for Dart 3.0. And now, three months, 55 new contributors, and 724 pull requests later, we are here to talk about the most recent stable release ‘Flutter 3.13.
Yes, Flutter 3.13 is live as of 16th August’ 2023 with support for the new Dart 3.1 version! And that’s not all that comprises this update. Right from bug fixes to performance improvement, Flutter 3.13 promises extensive capabilities for the framework.
Let’s help you with the new features and improvements to expect from this upgrade! Whether you are a Flutter developer, enthusiast, or an entrepreneur, this post should help you learn the new and improved power of Flutter SDK.
You can further hire Flutter developers for more help with your project!
I. Platforms
iOS

Reduced rotation distortion: Earlier, Flutter apps for iOS showed some distortion while rotation compared to its native counterpart. This update worked on this issue to reduce the distortion.

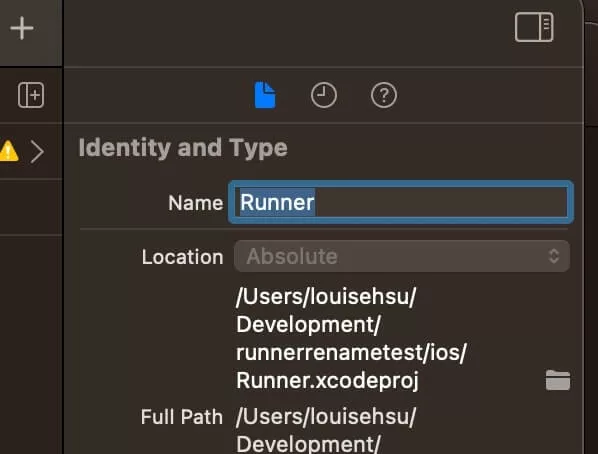
Rename Runner: When creating Flutter iOS applications, an Xcocde workspace and a Runner Xcode project is created. Earlier, there was no provision to rename the project or workspace and you had to deal with a bunch of runners. One of the Flutter 3.13 features is that you can rename this Runner for your convenience.
Compatible With iOS 17 and Xcode 15:As we already have the beta version of iOS 17 and can expect a public release in September, Flutter prepares itself with the new Flutter 3.13 update. So, those who want to use the toolchain of Xcode 15 and iOS 17, must use Flutter 3.13.
Android
New Support Targets: With this Flutter update, it now supports Android 14/ API 34. While new features are still being added to Android 14, the Flutter 3.13 is still well tested to work seamlessly with the Android version.
II. Material Framework
In the Flutter upgrade to 3.13 version, a number of improvements have been made to allow better customization, adaptability, and new capabilities. Let’s check a few!

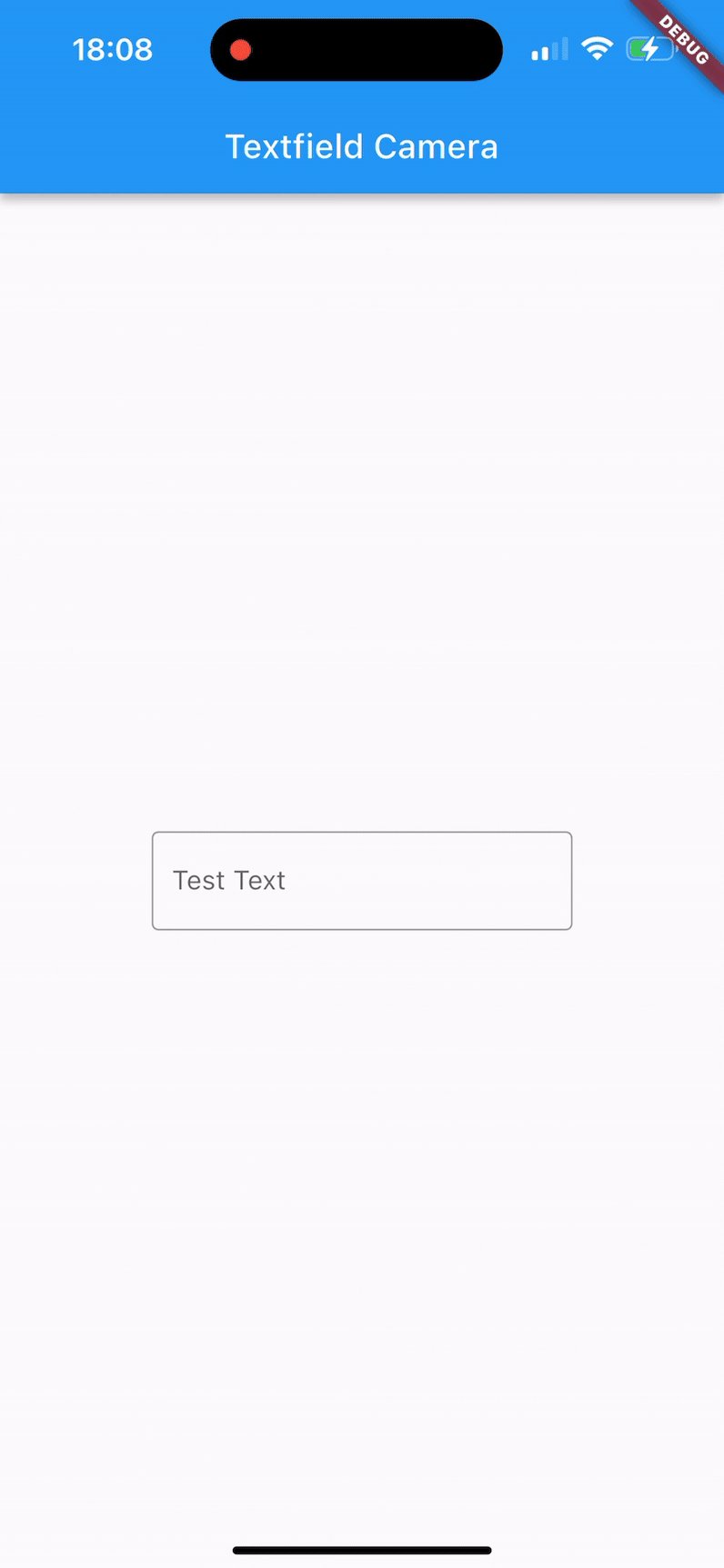
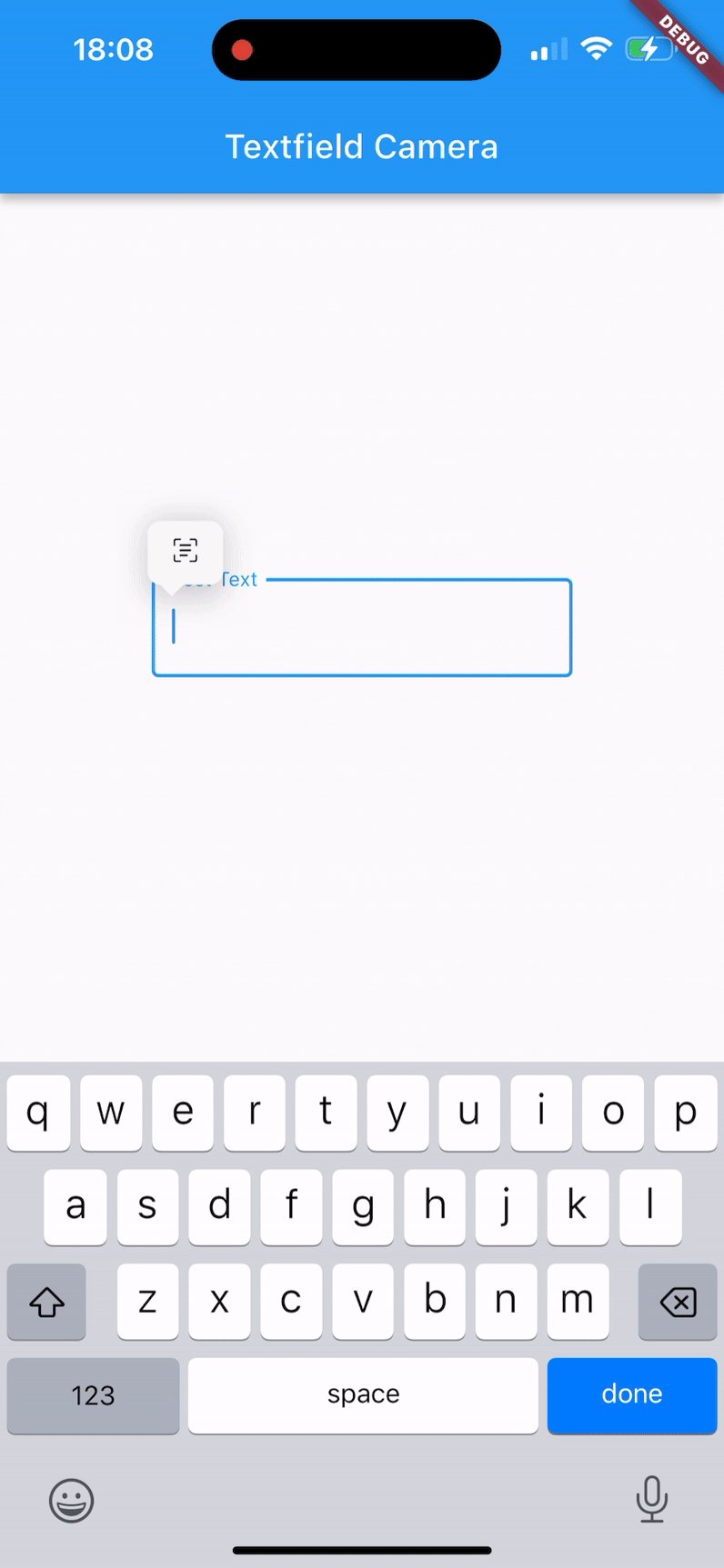
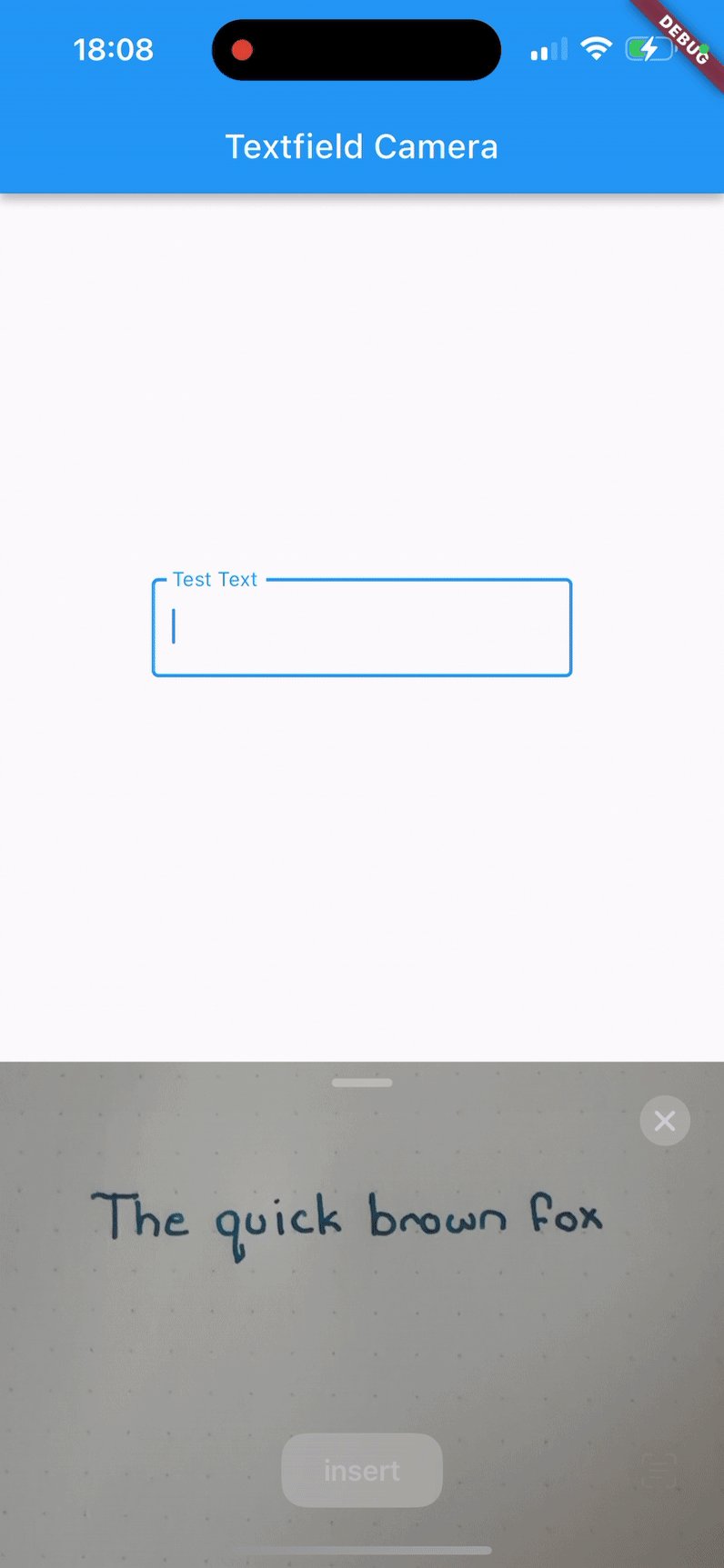
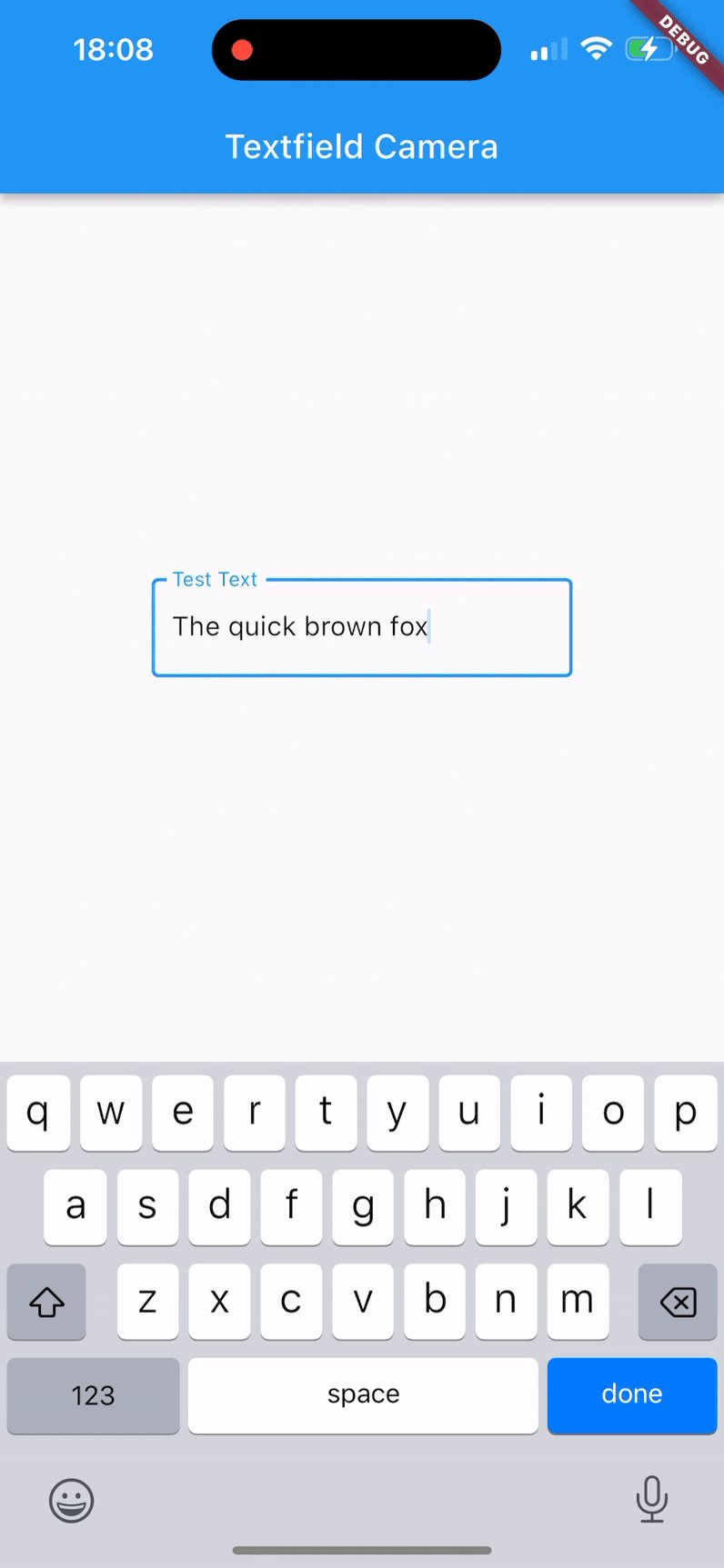
Character Recognition in TextField: In the iOS textfield, users can now automatically see the option to use the phone’s camera for recognizing characters and inserting them into the field using the ‘Insert’ button.
New Support Targets: With this Flutter update, it now supports Android 14/ API 34. While new features are still being added to Android 14, the Flutter 3.13 is still well tested to work seamlessly with the Android version.
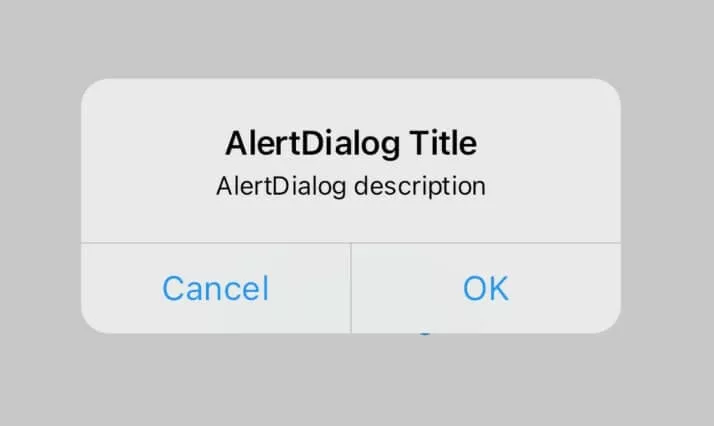
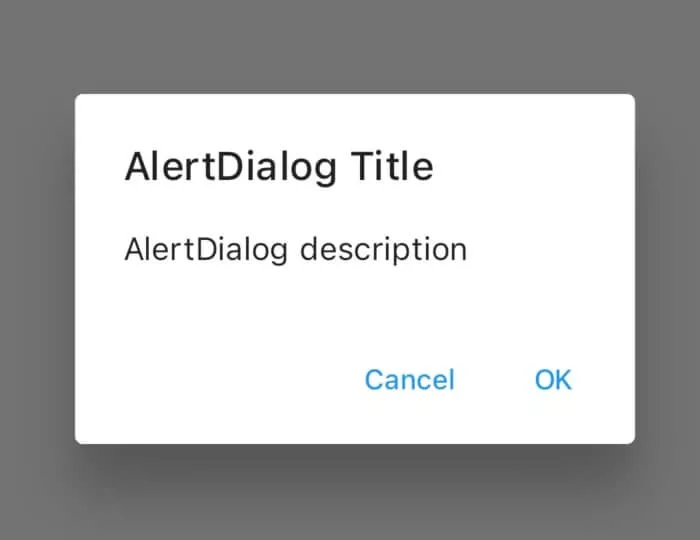
Platform Adaptive Dialog: The AlertDialog now uses adaptive constructor. The showAdaptiveDialog helps display Cupertino dialog for iOS and Medium dialog for Android.


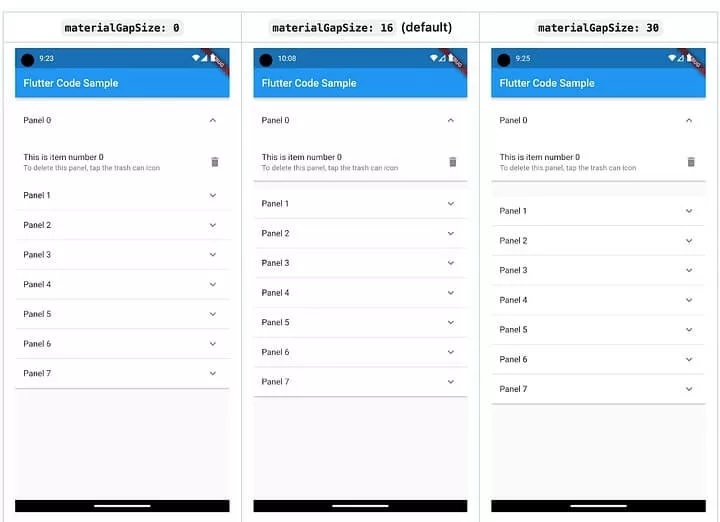
You can now use the MaterialGapSize property to customize gaps in ExpansionPanelList.

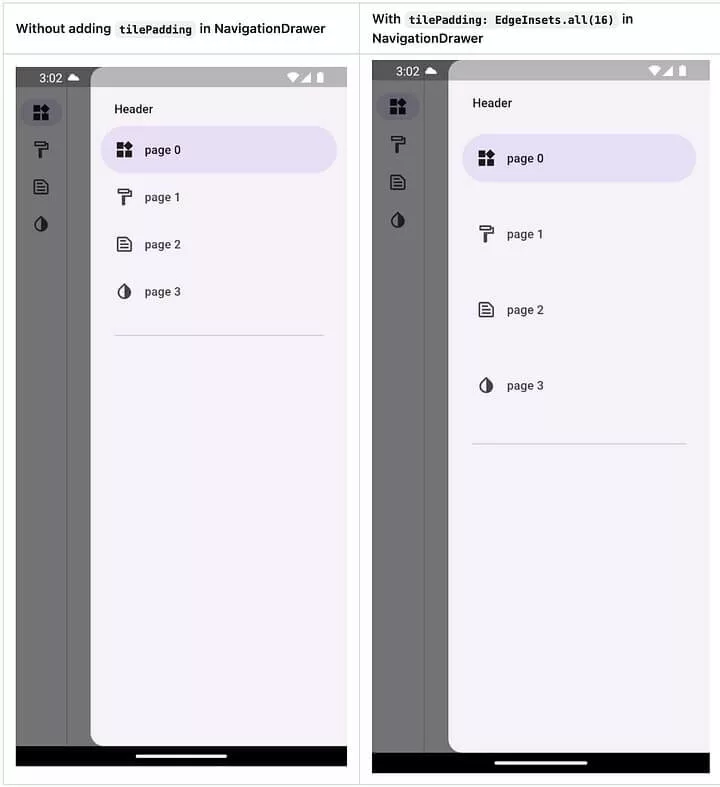
It is possible to use the Navigation Drawer property ‘TilePadding’ for customizing padding.

The MaterialState color for chips enables you to change the color of chips as you wish.
III. Tooling
Devtools

Other Tooling Updates
IV. Games
Flutter Games Toolkit was launched with the release of Flutter 3 in 2022. While it was no match for high-intensity 3D action games, it still turned Flutter to a new direction of pursuing casual gaming apps.
As part of this toolkit, tutorials, game templates, documentation, GCP/Firebase/Ad Credits, and community space was available for seamless game development. Ever since, thousands of gaming applications have been built on top of Flutter. The team continuously researches and updates interesting new features to update the game development experience.
With this release, they have updated the with a carousel of new games and video resources; to help with game development. It is expected to see more new features in the coming few months in this area.
V. New Engine API
Foldable phones are so in trend right now! From Samsung’s flip phones to Motorola’s new range of flip phones, people are loving the flip-fold experience.
Amidst this, it would be a shame if Flutter didn’t support foldable phones at all. But, with addition of a new API FlutterView.Dispaly, it is possible to get information about the physical size, refresh rate, and device pixel ratio of the display. The display object of the API returns the value so that you can deliver an unhindered UI experience to foldable phone users.
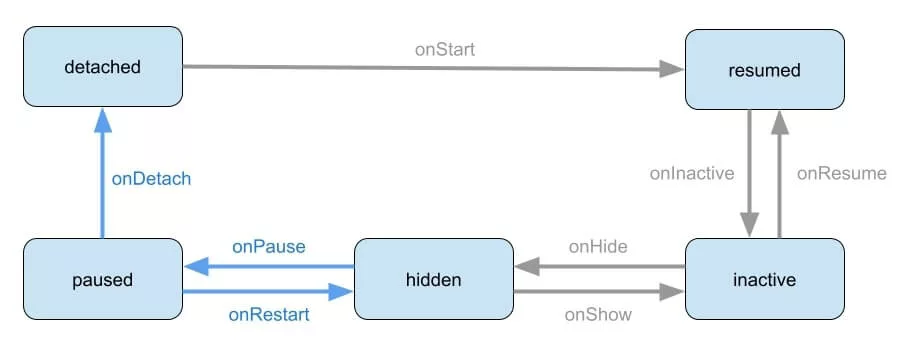
VI. App Lifecycle Changes

A new class AppLifecycleListener was added to listen to any changes in app lifecycle and respond to requests for existing applications.
VII. Impeller Engine
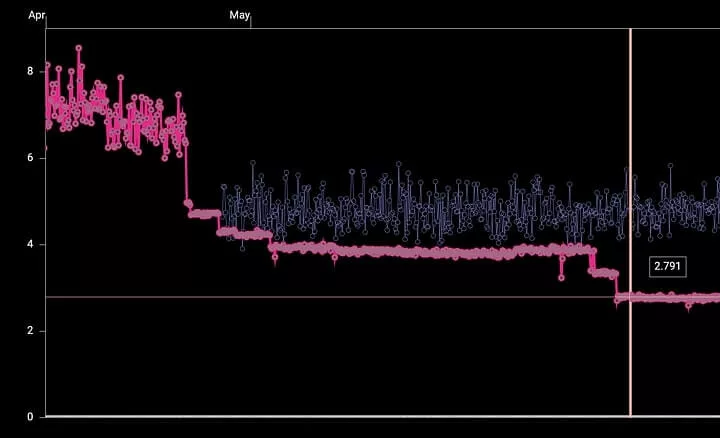
The new Flutter 3.13 upgrade brings forth some major improvements to the new graphics renderer – Impeller.
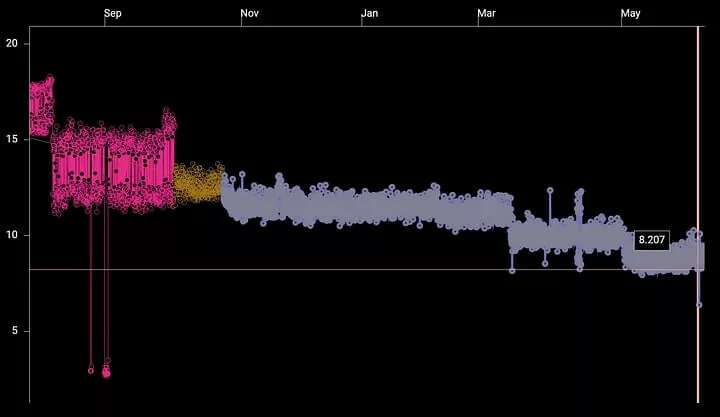
iOS Performance Improvements: Average frame rasterization time in Flutter gallery transitions performance benchmark is about half of what it was earlier with Skia.

Fidelity Improvements: When using Impeller on iOS, the wide gamut colors are now available by default.

Android Improvement Update: With this update, the Flutter team mentions about the progress on Vulkan backend for Impeller. Though the team is working on it, it’s still not ready for preview yet. Like iOS, Average frame rasterization time in Flutter gallery transitions performance benchmark is improved for Android as well.
VIII. Accessibility Update

IX. Scrolling
Two-Dimensional Scrolling Foundation
This is one of the most interesting Flutter 3.13 new features. It lays the foundation for creating widgets that can scroll in two dimensions. It comes with new interactions such as diagonal scrolling. This foundation was created to help developers create as per their liking as they scroll in any direction they wish to.
You can check out this example of lazy loading 2-D grid implementation in this DartPad. The team is further working on top of this foundation to create 2-D scrolling widgets, to be found under the two_dimensional_scrollables package.
The journey through the latest Flutter 3.13 update has been nothing short of exhilarating. From turbocharged performance to innovative widgets, this release paints a picture of a thriving ecosystem that’s constantly evolving.
So, as you venture forth into the realms of app development, armed with the latest Flutter 3.13, remember that you’re not just coding lines; you’re crafting stories, sparking connections, and shaping the future Flutter trends.
The stage is set, and the spotlight is on you to create the next generation of exceptional cross-platform applications. Embrace the power of Flutter 3.13, and let your innovation soar. The world is waiting for your masterpiece.
And if you need technical assistance to aid in your pursuits, might just be the right choice. With 5+ years of average developer experience and 1200+ project experience, we have the expertise to help you with your Flutter app.