5922
12 Tips to Improve AngularJs Performance in 2023
5 min read

AngularJS is an open-source JavaScript framework developed and maintained by Google. It provides you with all the necessary tools which are useful to create and manage dynamic frontend web applications.
It’s very famous among developers because of its approach to web design and community support. AngularJS powers up high-traffic websites like Google, Virgin America, Gmail, Netflix, PayPal, and many more.
It was created to make the process of building and managing JavaScript applications easy. The high AngularJS Performance is supported by the MVC model, i.e., Model-View-Controller, and is useful for creating single-page web apps. That’s one of the many reasons you should choose AngularJS for development.
The benefit of using AngularJS is it can handle DOM and AJAX independently rather than coding them. Additionally, it provides developers with tools to provide modular building blocks of JavaScript to mix, match and test code. You can even easily add an HTML page using a simple tag.
Every programming language has dos and don’ts to follow to get the most out of it. Similarly, there are some things that one must follow to enhance performance in AngularJS as well.
Read Also: What is new in Angular 17 update?
Here, check out AngularJS best practices for 2023!
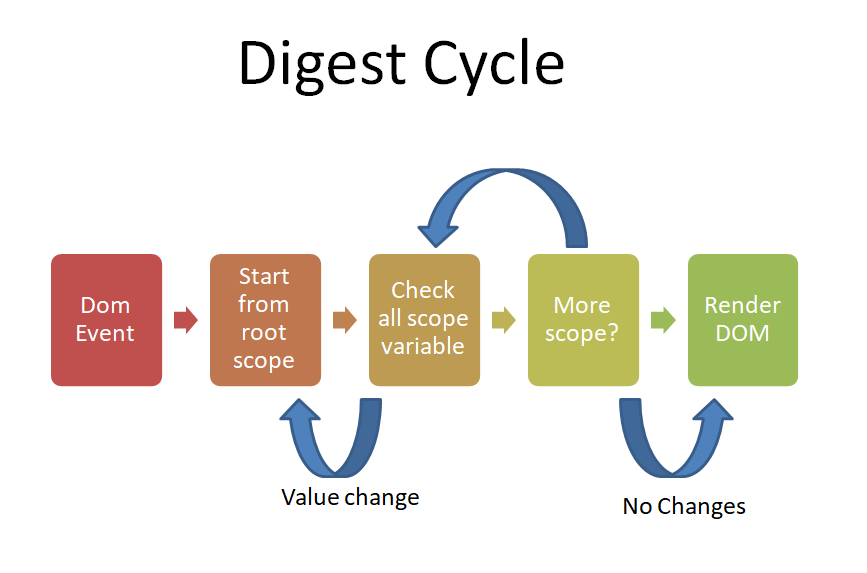
We all know AngularJS supports two-way data binding and the digest cycle is one of the vital features which make it possible. AngularJS triggers a digest cycle when the value of the variable changes in the model or view.
The digest cycle runs automatically when the code finds a new directive. This trigger is limited to the AngularJS context only. If you are trying to sync the value of a model and view out of it then it’s important to use $apply() and $digest() to sync values manually. Lastly, the digest cycle runs 2-10 times when triggered.
You should try to shorten your ‘digest cycle’ as it will help increase your application’s speed.

Whenever we use built-in Angular directives, we create watchers. For example, with the help of ng-show, you create a variable named isMine. Then there will be a watcher for this particular variable.
Watcher constantly keeps checking on this variable value until it changes.
Watchers matter a lot in the digest cycle as it keeps track of their changing value. With every watcher, there is a watcher function that runs and checks the value until all watchers stop changing their values.
Now comes a question: why does it matter?
They slow down the speed of your application. But, at the same time, it does not mean you shouldn’t use them because if you don’t then you can’t use the two-way data binding feature. It’s better to have a maximum of a hundred watch functions as it does not have a lot of impact on your application.
While creating a directive in AngularJS, you can use it as an element, attribute, CSS class or comment. But, if you don’t need to use CSS class and comment directives then you can disable them for better performance.
When CSS is enabled it takes time for images and texts to load on the website. Hence, it’s better to disable it if there is no need or less need as it helps load your website faster.
The new Angular 14 was released on June 2, 2022. If you are using an outdated Angular version, the latest Angular 14 features might come to your benefit. You can enjoy strictly typed reactive forms, standalone components, CLI with auto-completion feature, optional injectors, and Angular DevTools.
Tools like Batarang and Protractor rely on data binding and the scopes to which it attaches DOM elements. Hence, it’s better to disable debugging extra data so it can help you boost your website’s performance.
Developing a robust web front is more than a need in this highly competitive world. You must build an error-free and engaging front to stay ahead of the competition.
Thus, experiencing AngularJS performance issues is not something you can afford. Fortunately, there are AngularJS performance tools to help you out in this venture. Here are a few options you can choose from:
DOM stands for Document Object Model. It’s a programming interface used in HTML and XML documents and provides a structured representation of documents. It defines ways you can access and manipulate it using a scripting language.
HTML DOM looks like this:
It is important to decrease the DOM usage and not use the inline style of CSS in it. Because images and heavy styles of CSS take a lot of time to load a website. This in turn results in slow loading of the website. Hence, it’s better to use optimized images and simple styles in CSS and make sure that any other factors apart from this are affecting website loading.
Scopes are the objects that refer to the application model and are an execution context for expressions. They are arranged in hierarchical structures similar to DOM structures. It’s important to scope all the variables tightly so that the JavaScript garbage collector can free up memory fast. If memory does not free up fast then it can result in a slow, non-responsive website.
If you want users to not go through multiple pages and show them all the content on one page, then you can use pagination or infinite scroll. In AngularJS it provides you with a directive called ngInfiniteScroll to implement this.
Let’s say your client is a small store owner and owns a website but does not need users to navigate within web pages on the website. Then with the help of this directive, you can simply show them all the content on one page. As users scroll down, more content loads up for them; like the news feed of any social media platform.
If you don’t know what’s Lodash then here’s a quick definition. According to Edpresso Lodash is:
“Lodash is a JavaScript library that provides utility functions for common programming tasks using a functional programming paradigm; it builds upon the older underscore.js library.”
The major reason for using it while developing your application is that it makes your AngularJS development tasks easy. You can simply import all of its functions with one line.
Additionally, you can easily rewrite the main logic of your application to improve built-in methods and enhance performance. If you are not using Lodash, then you can code in native JavaScript. But, it’s a very complex and time-consuming process.
It is useful to repeat the set of HTML functions n number of times. In simple terms, we can say, it works as a loop. But, it is not recommended to use ng-repeat every time as it can degrade the performance of web applications. It’s better to use its alternative, $interpolate. It renders your template for an object before converting the whole code in the DOM node and it does not affect the performance of your application.
ng-if removes all the elements from DOM. So, if you don’t want to show most of the code then you can choose it. Whereas, if you want to hide some elements or show or hide CSS then ng-show is the choice.
Read Also: Vue vs Angular
Today there are thousands of frameworks available in JavaScript but AngularJS remains one of the most preferable frameworks. Over the course of time, AngularJS functional programming has created its space in the software development world, and it’s here to stay.
Follow these best practices in AngularJS, and enhance your website’s performance sufficiently. It should help you deliver an engaging front end for websites, SPAs, and PWAs. However, if you find yourself in a pickle, it is best to hire AngularJS developers and get professional help for front-end development. In this venture, our expert Angular developers can be of great assistance. Connect to seek professional help for your front-end development projects.
How to optimize AngularJS application?
How to reduce loading time in AngularJS?
You can reduce your AngularJS app’s loading time by minimizing the number of HTTP requests by combining and minifying CSS and JavaScript files. You can also improve initial load times by implementing lazy loading to load images only when necessary. Furthermore, the use of responsive design, compressing images, using browser caching settings, server-side rendering (SSR) implementation, and use of content delivery networks (CDNs) are some other ways of optimizing loading times.
How to catch the error in Angular JS?
In AngularJS, error handling can be effectively managed through various techniques. Utilize the built-in $exceptionHandler service to catch and handle exceptions globally. Implement the try-catch block around critical sections of code to capture specific errors. Utilize the .catch() method when working with promises to handle asynchronous errors. Additionally, AngularJS’s directive error handlers like ng-click and ng-change can be used to capture errors specific to UI interactions.
What are the most important features of AngularJS?
AngularJS, a JavaScript framework, boasts several key features that contribute to its popularity and effectiveness in building dynamic web applications:
All product and company names are trademarks™, registered®, or copyright© trademarks of their respective holders. The use of them does not imply any affiliation with or endorsement by them.