2087
NodeJS Vs. ReactJS - A Complete Guide
5 min read

ReactJS and NodeJS are both widely used, sub-elements of JavaScript. They’re both high performing yet they’re technically too different. Both are temptingly advanced and equally popular among web developers across the globe. And hence, raises the dilemma of making the best choice for your next JavaScript web application project. In this article, we are going to focus on the distinctions of both platforms. At the end of the article, you would be able to identify both of them uniquely and will be able to make a better-informed choice for your next web development company.
Let’s have a quick look at nodejs vs reactjs.
NodeJS is an open-source and cross-platform runtime environment for executing JavaScript code outside a browser. NodeJS is often used to build back-end services like APIs, web-apps, mobile apps, etc.
Currently, NodeJS is used by multiple companies including Netflix, Trello, Walmart, LinkedIn, Uber, etc.
Read more: NodeJS Development Trends
ReactJS is an open-source JavaScript library used for building single-page user interfaces. It is declarative, efficient, flexible, and allows users to create reusable UI components, it is used as a base in single-page, complex, interactive web projects, and react components are difficult to reuse. React is made up of multiple small components which can be nested within other components to allow the framing of complex applications.
React can be used for everything from content-based websites to social media platforms.
Read More: Why Top Companies Go With Node JS Development for Their App?
ReactJS: React is built on what developers already know – JavaScript. Hence, it has an easier learning curve compared to others. It has a simple design, uses JSX (an HTML-like-syntax), a built-in library, and has highly detailed documentation. This makes the web-development process easier to implement and iterate.
NodeJS: On the contrary, Node is also quite easy to learn, but it is harder to implement. Its asynchronous programming executes the non-blocking code which makes it difficult. However, this does not prevent the execution of a piece of code. It just makes it difficult.
Microservices architecture is a new approach to revolutionize scalable backends. It is an approach for the development of a single page app as a suite of small services. This allows different teams to work efficiently on separate features of a web-application.
ReactJS: Microservices enables a way to disintegrate a scalable frontend into smaller sections. So that multiple teams can work on these smaller portions until the code is ready to be deployed. Micro frontends in React are a more friendly and less bulky team.
NodeJS: Node also complements microservices architecture. It enables organizations to achieve agility, security, and high performance. Using microservices with Node allows developers to develop fewer complex apps. It also powers highly-scalable apps and handles thousands of concurrent requests without slowing down the system.
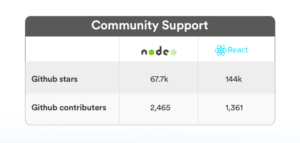
A vast community of dedicated developers is a must for any platform or framework.
ReactJS: ReactJS is undeniably backed by a large team of dedicated developers. Its frequent updates make developers work efficiently and hence make it a continuous learning platform too.
NodeJS: NodeJS is an open-source platform. Hence, its community is actively engaged in improving it and fixing bugs. It has a large community of developers with the best tips and tricks at their disposal when they communicate around the community.

Image Source: Simform
Planning to hire Dedicated Reactjs Developers?
The app size and performance are two major aspects that impact the quality of the web app. It directly impacts customer satisfaction, which makes these parameters important to consider.
ReactJS: React handles the frequent UI updates rapidly and efficiently. This is because of its Virtual DOM feature. Virtual DOM possesses the same properties as a regular DOM but it lacks the power to update the UI directly. For every UI update, ReactJS updates the Virtual DOM and compares it with the regular DOM. This way, it figures out the changes that need to be made to the regular DOM. Then, react updates the UI, upon analyzing these changes. Due to such a fast process, developers can face UI rendering related performance issues.
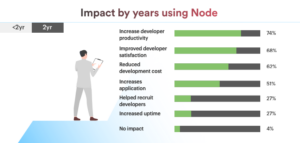
NodeJS: NodeJS also has a positive impact on developers due to features like increased productivity, increased satisfaction, reduced development costs, and increased app performance.

Image Source: Simform
The reasons for this high performance is its asynchronous and non-blocking nature. Also, due to the fact that the NodeJS code is reusable, it is mainly useful for event-based applications that update data in real-time.
PayPal serves as the biggest example that has benefited from the performance by using Nodejs. After implementing NodeJS, the company experienced a 35% decrease in the average response time, and its pages served 200ms faster.
So, this was all about the distinctions of ReactJS as well as NodeJS.
You Can Compare This Too: NodeJS vs Python
To sum up, here’s a table to give you a quick review.
| Feature | NodeJS | ReactJS |
| Overview | Handles the view layer of mobile apps | It is a JavaScript runtime environment |
| Universal JavaScript | Used along with other UI libraries | With next.js developers can implement SSR to react |
| Self Sufficiency | Holistic JavaScript runtime environment | UI development libraries |
| Scalability | Possible by applying features like cluster module | Possible using React UI libraries |
| Learning Curve | Easy to adapt | Easy to learn |
| Community | Large: Netflix, LinkedIn, Uber, Paypal | Large: Facebook, Airbnb, reddit, Instagram |
| App Size and Performance | Excellent | Optimized with Virtual DOM |
| Use Cases | Data streaming, API servers, Microservices, Real time apps | Dynamic apps, Complex Architecture |
| Data Binding | Not supported | Unidirectional |
Planning to outsource your next project to a Reactjs developer?
All product and company names are trademarks™, registered® or copyright© trademarks of their respective holders. Use of them does not imply any affiliation with or endorsement by them.