5856
What is FlutterFlow Visual App Builder? An Informative Guide
7 min read
5856
7 min read
Table Of Content

For a generation that strives to leave lasting impressions and innovate newer and better ways of development, FlutterFlow is a boon. This visual app builder provides a clean drag-and-drop interface for developing apps quickly.
There are lesser hassles as developers don’t have to write lengthy codes. They can even optimize the Android or iOS application’s UI/UX effortlessly. As evident, Flutterflow seems quite advantageous at this stage.
But, what does it mean for Flutter, the well-known technology for cross-platform mobile app development? Is FlutterFlow a replacement for Flutter or here to extend the capabilities of Flutter SDK?
Let’s help you understand what FlutterFlow is all about, flutter vs flutter flow, and how it can be beneficial for your next project.
FlutterFlow was developed by two former Google software engineers and was featured in Google I/O 2021. The UI/UX app builder was launched on May 18th, 2021, and became part of many projects since then.
Unlike the Flutter SDK, FlutterFlow works with existing codes. Meaning, developers can use Flutter Flow’s tool on top of Flutter and Firebase applications to enhance its UI/UX performance.
Or, to use its easy drag-and-drop interface to build engaging Android and iOS apps. However, the tool is not open-source and lacks benefits like community contributions.
As per FlutterFlow statistics 2021,
That’s all about its progress in nearly one and a half years of its existence!
As you may have figured already that FlutterFlow works differently than Flutter. But, the question is – how differently? And, can it replace Flutter in the coming days? Let’s get right into it!

Before I start comparing, let’s understand that FlutterFlow isn’t an SDK or app framework like Flutter. It needs existing codes to build Android and iOS applications. Developers can use its interface for building an app in FlutterFlow.
Now, let’s look at the two technologies and see which one is best for your project based on the
Learning to develop cross-platform mobile apps with Flutter can take anywhere between 2 to 6 months, or even more. However, learning to work with the no-code tool Flutter Flow may be done in 3 to 4 weeks. Since it involves simple drag-and-drop features, developers can quickly get a grasp of it and save a lot of development time.
So, more aspiring developers can join the FlutterFlow community because of its easy learning curve. And business units can save billable hours and get more work done in the due time.
If you compare, Flutter has matured to become an enterprise app development framework. Whereas, FlutterFlow has just emerged as a technology. Thus, there is a huge difference in the number of widgets both platform offers.
Even so, FlutterFlow has released many useful features like conditional visibility, animations, custom widget designs, etc. over the past year. Developers who can code with Flutter can custom-create widgets for FlutterFlow with their coding knowledge and also FlutterFlow keeps updating and introducing new Widgets on a regular basis as FlutterFlow is growing faster. However, the experience isn’t as user-friendly and effortless as that of Flutter.
Unlike Flutter, FlutterFlow provides you with an interactive interface to work on your designs. UI/UX developers can design and experiment to build intuitive and engaging designs that work seamlessly for you.
However, writing codes and visualizing how they would appear in the mobile setup is more time-consuming and difficult to achieve. When writing codes for Flutter, there isn’t much visual help available comparatively. Though, there are plugins like FlutterBricks to help developers in this context.
If you compare Flutter and FlutterFlow, both technologies have bugs, one more than the other. However, Flutter has a huge community of developers as a safety net. The platform is open-source and developers can rely on community members to get the bugs resolved as quickly as possible.
However, that’s not the case with FlutterFlow builder. Since it isn’t open-source with too many bugs, relying on the platform becomes a bit difficult.
With the recent Flutter 3 update release, the stabilized support for all six platforms (iOS, Android, web, Apple, Windows, Linux, and macOS) was introduced using a single codebase. That being said, FlutterFlow does support multiplatform development to some extent.
Developers can use FlutterFlow from scratch to build apps for Android, iOS, and the web. As for Windows and macOS, it is still in their alpha and beta versions. The team has also started building FlutterFlow for Linux, but it is nowhere ready as of now.
It goes without saying that the deployment option FlutterFlow offers is much easier and hassle-free than that of Flutter SDK. Even a layman can prepare their app for deployment and submit it to the app stores, which isn’t the case with Flutter. You will need to hire dedicated developers when you build your app with Flutter to ensure smooth deployment.
The FlutterFlow team has enormously evolved in the past year, creating a sufficiently large community. Even so, it doesn’t compare to the community Flutter has. So, if you were to reach out to them for solutions to any bugs, Flutter developers will be more readily available.
Overall, there are more benefits to developing Flutter apps as compared to FlutterFlow applications. But, with the release of FlutterFlow new features and updates, it has a lot of growth potential.
Business units can leverage the easy mobile app builder FlutterFlow for Flutter apps to develop robust and engaging mobile applications faster.
Read also: Flutter App Development Upcoming Trends
Now that you are familiar with the platform, let’s look at some distinguished features of FlutterFlow app builder. These can help you build improved app designs.

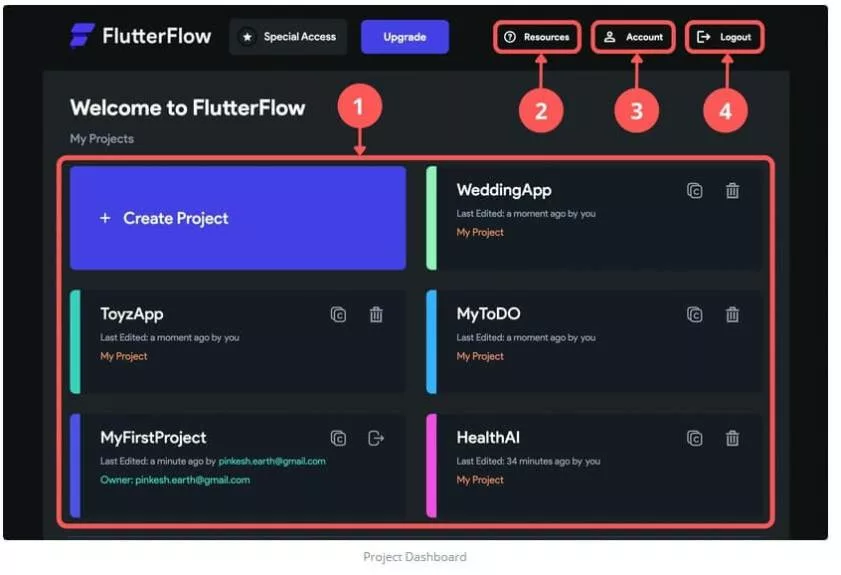
Log in to FlutterFlow’s project dashboard to create, delete, and duplicate projects effortlessly. Managing your project, accessing account information, and FlutterFlow plan details can be done from the dashboard itself.
The three other menus on this page are
The dashboard is simple to use and doesn’t require extreme coding proficiency. Developers with basic Flutter knowledge can easily learn to work with the tool.
Flutter Flow Pricing
The FlutterFlow pricing has three unique plans. You can choose any of them based on your project’s budget.
FlutterFlow is still quite new in the market and has a long way to go. Even so, it offers developers seamless integration and development capabilities. Thus, using it might be a beneficial option for business units that have the budget for it, as the free plan doesn’t cover much.
Furthermore, you can hire Flutter Developers to extend the benefits of this visual app builder. In this context, our developers can be of immense help as they are highly skilled and experienced in developing apps for multiple domains.
Read also: How to Handle Offline Data Storage with Flutter Hive
FlutterFlow is a promising visual app builder that can improve the capabilities of mobile applications. Developers can visualize the designs and create more illustrative experiences for the audiences. However, it will take some time for the platform to become mature enough so that more developers can get used to working with the platform.
In this respect, hiring developers from a professional Flutter development company would be of great assistance. With their dedicated knowledge and experience of the platform, enhancing the UI/UX experiences of Flutter apps would be effortless.