2609
Introduction to Lightning Web Components
5 min read

Salesforce is more than just a CRM company. They are working constantly to make their products better and provide developers with an opportunity to develop better solutions. Every year Salesforce organizes developers’ events and releases new tools that help them build quality products.
In 2019, Salesforce launched Lightning Web Component (LWC) for developers to create interactive single-page applications for mobile and desktop devices. Using it, developers can develop interactive applications in two ways i.e., LWC model and Aura components model.
Let’s walk through the complete introduction of Lightning Web Components (LWC):
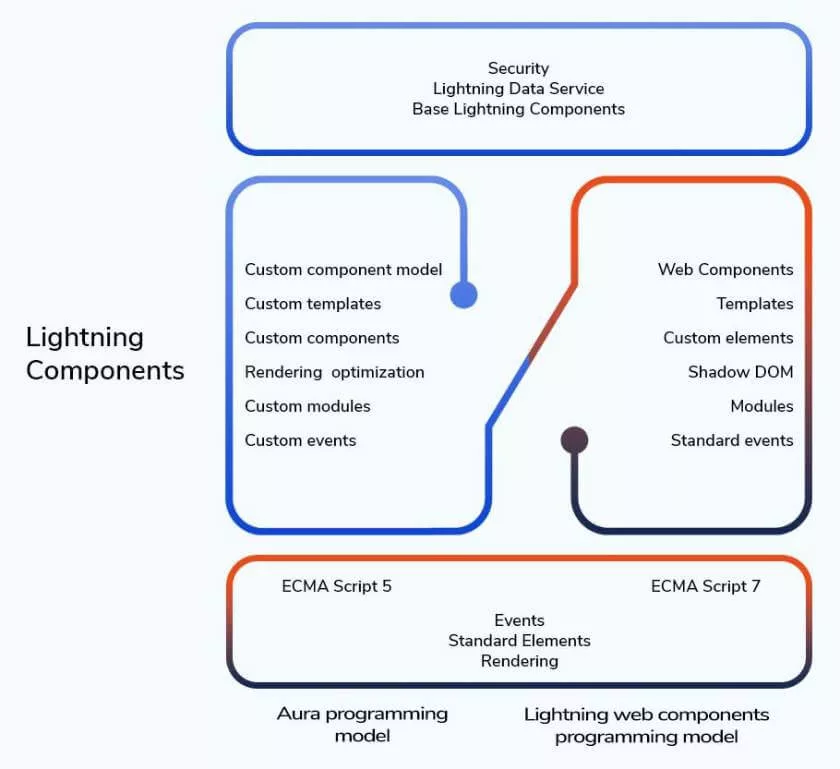
Lightning Web Component (LWC) is a new programming model developed by Salesforce. It is used to develop robust and responsive single-page UI based applications for mobile and desktop. The new model co-exists with the Aura Components model and delivers unparalleled performance. The UI framework is built using native HTML and modern JavaScript. It uses core web component standards and uses custom elements like templates, modules, shadow DOM, and other new language constructs of ECMAScript7. Moreover, development using LWC is easy compared to AURA as developers knowing HTML and JavaScript can easily code in it. If you want to develop single-page web applications using LWC, hire Salesforce developers who have in-depth knowledge about it and can fulfil your business requirements.
The new development stack will look like this:

Going further, let’s see why one should use Salesforce LWC for development:
The existing web standards were missing components like model, templates, shadow DOM, etc. As a result, web stacks and standards were not powerful enough. In turn, it gave rise to other frameworks like Angular, React, and Aura overcoming the shortcomings of previous frameworks.
However, many developers didn’t want thick framework layers which can harm performance of each component. As a result, the Lightning Web Components framework was developed. Moreover, LWC has base lightning components with 70+ base components which were also part of Aura Component Framework. Using these components developers can design the LWC framework.
Below are some benefits of Salesforce LWC:
LWC uses native web standards and does not need an added abstraction layer like Aura Framework, it only needs JavaScript for development. This makes it easy for developers to learn coding in LWC using JavaScript and HTML.
Rendering faster is an essential part for any frameworks so it helps developers to make sure that the application is working faster. To increase the performance of the app and make it faster, to do so, the framework need not have an extra abstraction layer. With LWC this is possible! LWC renders faster compared to Aura components as it does not have an abstraction layer.
LWC is a lightweight framework which is built using web standards. Additionally, lack of abstraction layer makes LWC faster for applications loading.
Developers can easily write components that do not have a user interface in LWC and reuse the same components.
LWC supports CSS, Script, and DOM and has limited event scope. Each of them has more consistency in designing components. LWC also supports two-way data binding with which developers can coordinate how data moves between components securely.
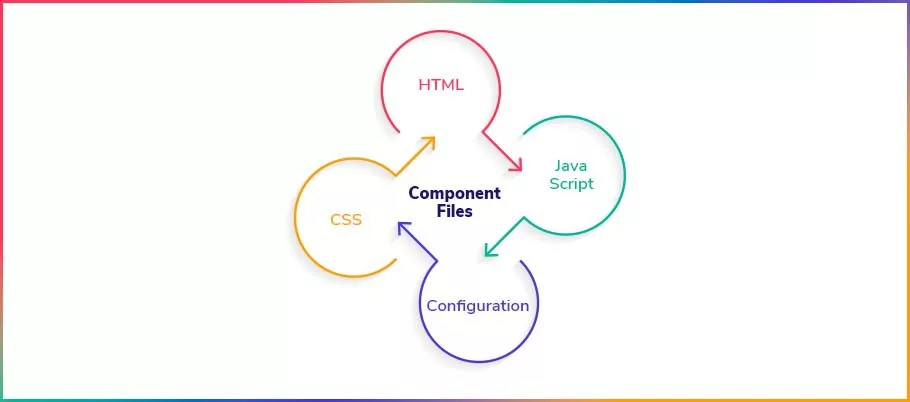
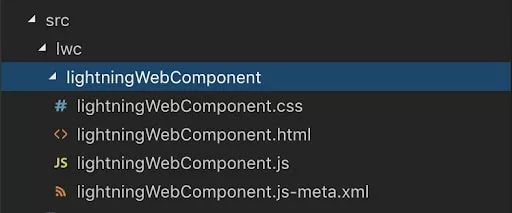
Next up, let’s see structure of Lightning Web Components:


Salesforce LWC is revolutionizing the way developers build single-page responsive applications. If you are thinking about custom developing your application, hire Salesforce developer from Biztech. Having been in the industry for more than a decade we have helped many clients to set up their business and expand it. Reach out to us and our experienced developers will help you to develop it.
All product and company names are trademarks™, registered® or copyright© trademarks of their respective holders. Use of them does not imply any affiliation with or endorsement by them.