3845
How Flutter is All Set to Redefine App Development Trends? [2023 Updated]
5 min read
3845
5 min read
Table of content
![How-Flutter-is-All-Set-to-Redefine-App-Development-Trends-2023-Updated How Flutter is All Set to Redefine App Development Trends? [2023 Updated]](https://dev.biztechcs.com/wp-content/uploads/2023/09/How-Flutter-is-All-Set-to-Redefine-App-Development-Trends-2023-Updated-jpg.webp)
Flutter SDK is widely used for cross-platform app development. Some noteworthy Flutter apps examples are Google Ads, Pairing, Xianyu, Reflectly, Klaster Me, Postmuse, etc. With its support for 6 different operating systems, it is now redefining various app development trends that will change the fate of the mobile app industry for good.
With each new Flutter update, new features are being added. For instance, support for the casual gaming toolkits with Flutter 3 has made it an interesting new choice for casual game developers. With assistance from dedicated Flutter developers, you can build engaging mobile apps for your business.
However, Flutter App Development isn’t the only option for businesses as there are other robust frameworks like React Native, Xamarin, and Ionic available. Here, you will see more about reasons to choose Flutter, how to use it, and how it outsmarts its other alternatives.
Let’s begin!
Though Flutter is a relatively new technology in the market, it has piqued the interest of many app developers and investors. Especially because of its simple user interface and use of an easy programming language like Dart.
Flutter was developed by team Google and was launched in May 2017. It can be used for creating applications for multiple platforms like Android, web, iOS, Linux, Windows, macOS, and Fuchsia.
Some of the noteworthy features of the Flutter software development kit are



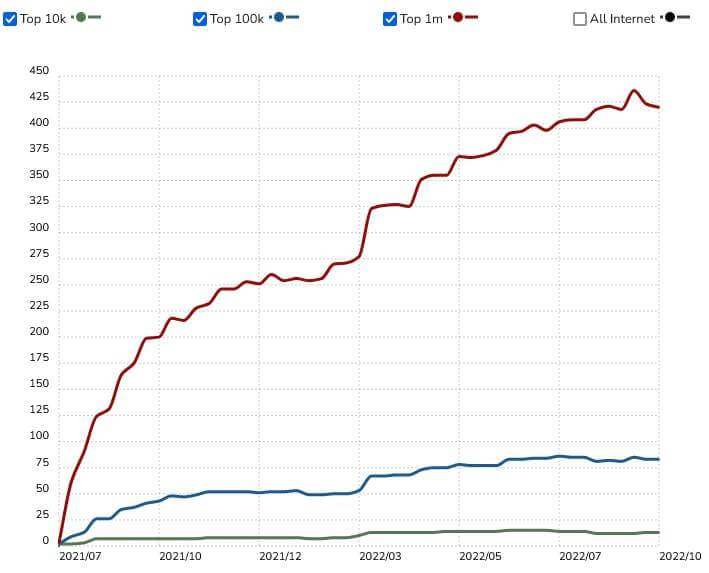
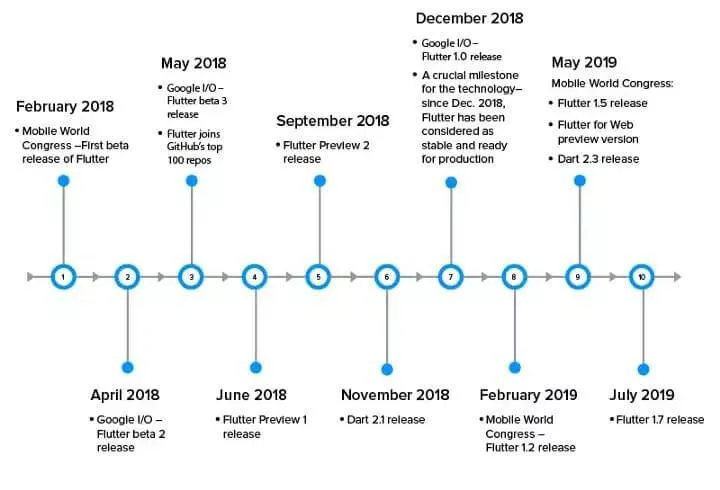
Flutter was first launched in May 2017 and in February 2018 its first beta version was released. It wasn’t until December 2018 when Flutter 1 was released. Despite the short span of its existence, Flutter has seen commendable growth in the app development industry.
And with the help of a Flutter app development company, you can build more immersive experiences for your app users. But, is it suitable for all kinds of applications? Or, there are certain limitations.
First, let’s check out the places where Flutter can be used.
With the introduction of Flutter 3, it is now official that the platform supports a total of 6 operating systems. Windows, iOS, Android, web, Fuchsia, and macOS. So, if you need to build apps that work seamlessly on more than one platform, what’s better than Flutter?
Flutter programmers can write a single codebase and create cross-platform applications conveniently at affordable prices. It saves much of your development time as well.
What distinguishes a native app from a cross-platform app is that the former option is custom created to run smoothly in a specific environment. Native apps are built and compiled using the APIs and programming languages that are native to the operating system. Hence, they assure high performance.
However, the same isn’t true with cross-platform frameworks. While Flutter might not compare with its native counterparts, apps built with it can also provide a native-like experience as they are natively compiled.
Flutter is suitable for developing MVPs or minimum viable products because of its scalability, flexibility, and the use of in-built widgets. Developers can build an MVP for your project quickly and incorporate changes faster to meet your custom demands. It will also give you clarity on how you want your app to be.
Flutter uses Dart programming language, which is easy to use. It has a simple learning curve and doesn’t take a huge amount of time to develop. In fact, the availability of widgets and third-party libraries makes development much easier for programmers.
Flutter developers can quickly create applications and release them, thereby reducing the time to market. So, if you have a project requirement with a faster time to market, you might consider Flutter SDK for development.
Flutter is a widget-based framework and can be used to design engaging app user interfaces. On top of that, you can also use FlutterFlow visual app builder to create engaging UI designs without having to code. With the help of drag-and-drop features, it is much easier for developers to improve the Flutter app’s UI/UX.
These are some of the places where Flutter is apt as a technology. It should help you realize why would you like to develop an app with Flutter at all.
When not to use?
Flutter applications are perceived to be slightly higher in size than native applications. The main reason behind this is because Flutter platform widgets are used to give your app more features and functionalities.
Whereas, native apps use in-built widgets to build apps. So, the apps built in Kotlin are around 550 KB in size, and apps built in Java are around 539 KB. Compared to this, apps built with Flutter are quite large in size and measure over 4 MB.
So if you want to build a lightweight application, Flutter might not be your first choice. However, it is competent if you are only going for cross-platform technologies.
Though Flutter desktop apps have now stabilized support, it is still quite amateur as a technology for the web. With plenty of web frameworks already available, you can build feature-rich, SEO-friendly, and secure web apps.
Flutter is yet to deliver the level of quality in performance that other web technologies do. So, if you are considering Flutter for web apps as of now, you may want to reconsider.
Flutter may have around 19k+ third-party plugins and library support. It is still not enough when you are developing a third-party rich application. Thus, it is better to check if all the required plugins are supported with Flutter or not.
If most of your plugins don’t work seamlessly with Flutter, you may choose to work with another SDK.
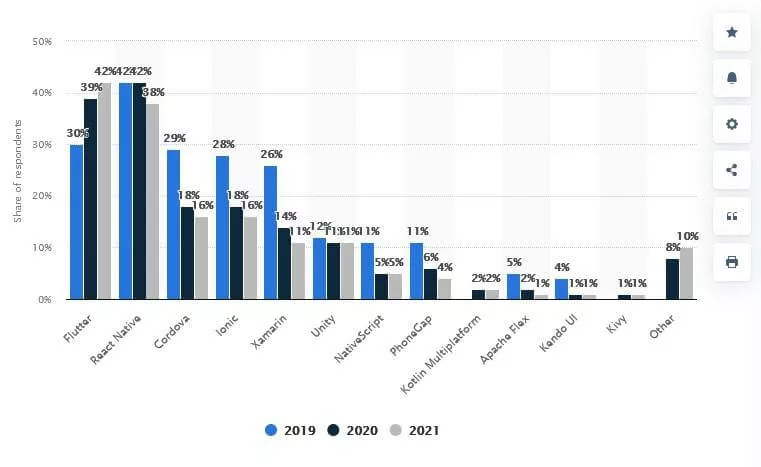
Besides Flutter technology, there are plenty of other cross-platform frameworks available in the market. Let’s look at a few of them and compare how they stand against Flutter.

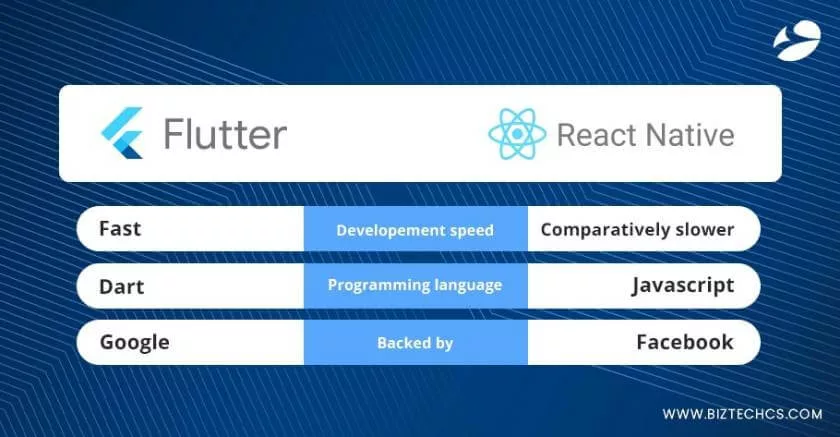
| Flutter | React Native | |
|---|---|---|
| Release date | May, 2017 | March, 2015 |
| Programming language | Dart | Javascript |
| Backed by | ||
| Documentation | Precise but extensive | Extensive & complex |
| Community support | Limited but fast-growing | Extensive |
| App performance | Native-like | Robust |
| Development speed | Fast | Comparatively slower |
| Price | Open-source (Completely free) | Open-source (Completely free) |
For more information, check our detailed guide on Flutter Vs React Native.

| Flutter | Xamarin | |
|---|---|---|
| Release date | May, 2017 | May, 2011 |
| Backed by | Microsoft | |
| Code reusability | About 80% | Varies in between 75% to 95% based on the tools used |
| Programming language | Dart | C#, F# |
| Components | Proprietary widgets | Native UI components |
| User interface | Adapts well to the platform | You may have to code some UI elements separately. |
| Performance | High | Comparatively poor |
| Price | Entirely free | Free for small and medium-scale companies. Large enterprises may have to pay a price to get a license for Visual Studio. |

| Flutter | Ionic | |
|---|---|---|
| Release date | May, 2017 | 2011 |
| Backed by | Drifty Co. | |
| Programming language | Dart | HTML, CSS, Javascript |
| Web performance | Poor | Excellent |
| Price | Free | Free & paid both available |
| Hot Reload | Yes | No |
| Third-party libraries | No | Yes |
| Runtime | Custom graphics engine | Web browser |
Read Also: How to Handle Offline Data Storage with Flutter Hive
While Flutter is a software development kit for developing cross-platform applications, Dart is a programming language optimized for mobile apps. By using Dart programming language, you will be able to code cross-platform applications from the ground up based on your unique needs.
You can do the same with Flutter (which is a Dart-based SDK). But here, the SDK is widget-based and developers can easily and quickly build more features. Besides, it is backed by Google and you get to leverage the huge community support from Google.
However, one thing is common here – you will have to be proficient in Dart programming language to work with either of the technologies.
If you have decided to go with Flutter architecture, then your biggest concern would be how you could do it. Fortunately, I have enlisted these steps to help you out with Flutter application development.
Note that you can use any IDE for development with Flutter SDK. However, Android Studio is often preferred by developers as it provides a seamless coding experience with features like auto code completion, syntax highlighting, etc.
So, research well and choose an IDE you are familiar to work with. Then, you need to install it on your system to get started.
**Going forward, I will be taking Android Studio as my default IDE and will help you with the steps.
You have already created a project for your Flutter application. Now, all you have to do is edit the lib/main.dart section. You can either start writing code here directly or replace the existing code with the desired piece of code.
You can use external packages to improve your Flutter app’s functionalities. You can find many open-source packages at https://pub.dev. When you type, Android Studio will auto-suggest packages that you can import.
Flutter is a widget-based technology that needs to be included to improve your app’s functionality. Now, there are stateful and stateless widgets that can be of your assistance. While you can’t change the properties of a stateless widget, you can customize the stateful widgets to your liking.
Once you have created a Flutter application, you will need to test it to check its usability and performance. The process could be tedious and you might have to avail of Flutter app development services for creating a robust application.
If you are looking to hire Flutter developers, then we are here to your rescue! Being a leading Flutter app development company, we have diverse experience in building feature-rich applications for businesses of any size.
How many mobile apps do you use on a daily basis? And are they replaceable?
While some of them can be replaced with other alternatives, there might be some that you can’t live without. So, if you want to create an irreplaceable application that can pique the interest of your target audience, you will have to do it the right way.
With this blog, you get a detailed Flutter review. It should help decide if Flutter is truly the right framework for you and can redefine app development trends in 2023.
Read Also: Flutter BLoC Tutorial